Use a UI Part To Link JavaScript Code To Metadata
When you have written code for a GE subclass, layout control, form control, etc., Aptify needs to be made aware that there is a custom client-side implementation available. This is done by creating a UI Part and connecting it to whatever it implements.
Step-by-step guide
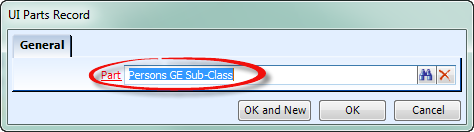
Create a new UI Part (from the Framework or UI application):
Name: a descriptive name such as "Persons GE Subclass", "Meeting Transfer Wizard Payment Reconciliation Layout Control", "Text Box Form Control", etc.
Part Type: JavaScript
Description: description, probably not much different than the name
Key Value: fully-qualified name of your implementing function, e.g. Aptify.applications.persons.personsGE
Text: You can put your code here directly. Or, if you prefer to keep it in an external JavaScript file for easier editing and debugging, just put a comment here so people looking at the UI Part will know where to look for the code, i.e.// Actual implementation is in Aptify.Applications.Persons.js
Attach the UI Part to what it actually implements.
- For GE Sub-classes:
- Go to the Entity's Plug-In tab.
- Create a new Entity UI Parts record, defining the Part as the UI Part you just created.
- Go to the Entity's Plug-In tab.
- For Form Template Layout Controls:
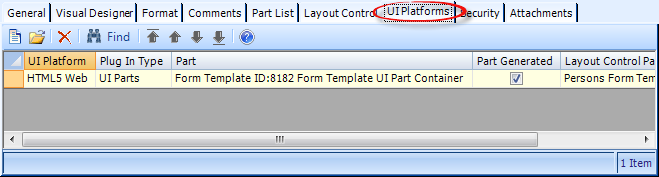
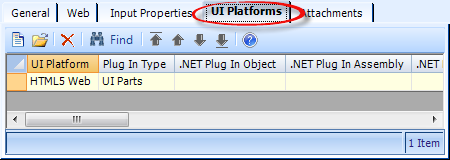
- Go to the top-level Form Template's UI Platforms tab.
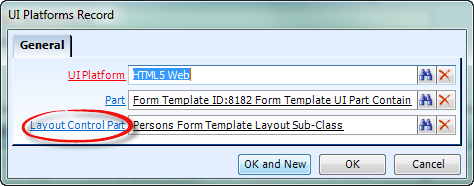
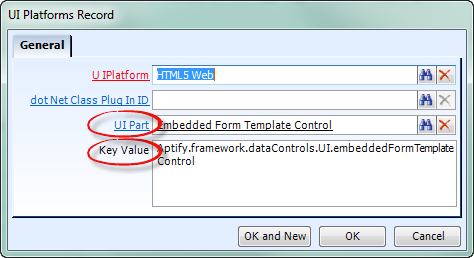
- Open the single record that's there (don't create a new one) and define the Layout Control Part as the UI Part you just created.
- Go to the top-level Form Template's UI Platforms tab.
- For Form Components / Dashboard Components:
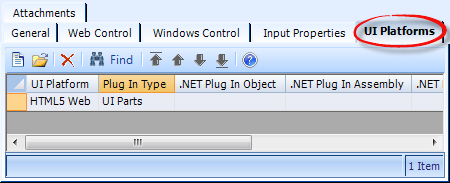
- Go to the Form Component's / Dashboard Component's UI Platforms tab.
- Open the single record that's there (don't create a new one) and define the UI Part as the UI Part you just created. Also put the Key Value from your UI Part into the Key Value field of the UI Platforms record (this is redundant, but better safe than sorry).
- Go to the Form Component's / Dashboard Component's UI Platforms tab.
- For GE Sub-classes:
Regenerate applicable metadata.
- For GE subclasses and Form Template Layout Controls, regenerate the metadata for the top-level Entity.
- For Form Components, regenerate the UI Part Metadata Items.
- No regeneration should be necessary for Dashboard Components.
Related articles
Copyright © 2014-2019 Aptify - Confidential and Proprietary