About the Date Selection Field Type
Date selection fields allow the user to enter a date or select a date from a graphical calendar. The graphical calendar is displayed by clicking on the Date Selection icon. In addition, open the calendar by pressing the F4 key when the focus is on the date field.
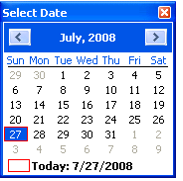
When the Date Selection icon is selected, the Select Date window displays.
If a date is entered in the date field before the Date Selection icon is selected, then the calendar for the month displays with the date value highlighted. If there is no date entered in the date field, then the current date is highlighted and circled in red.
To specify a new date value with the calendar, double-click the desired date.
The following steps may be used to move to alternate days, months, and years:
- Move Day by Day: The arrow keys on the keyboard can be used to move the selected date. If the selected date is moved outside of the month, the next (or previous) month is displayed as appropriate.
- Select Name of the Month: Clicking on the name of the month in the calendar header displays a list of the available months.
- Move Month by Month: The arrows in the calendar header may be used to step forward or backward one month at a time.
- Select Year: Clicking on the year in the calendar header displays up and down arrows from which to select the appropriate year.
Copyright © 2014-2019 Aptify - Confidential and Proprietary