About the HTML Field Type
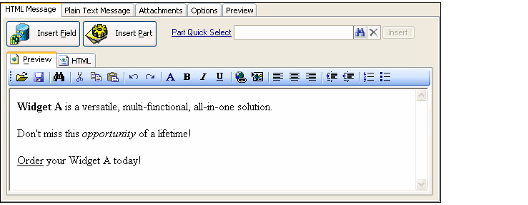
This type of field displays HTML-formatted text. This field has two tabs: a Preview tab, which displays the rendered HTML contents of the field, and an HTML tab that displays the raw HTML for the field.
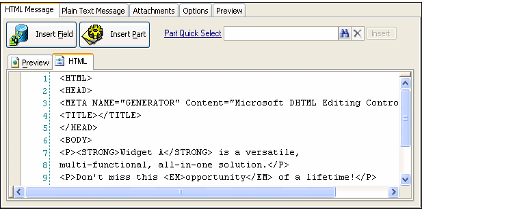
A user can copy and paste HTML text into the field or manually enter text and format it using the HTML toolbar. In addition, advanced users can write or edit the HTML code manually on the HTML tab, shown in the following figure.
Note that the field's formatting information is also saved to the field's value in the database. Therefore, if you add an HTML field to a view, the view will display the HTML code for the field and not its rendered results.
From left to right, the HTML toolbar offers the following configuration options (the toolbar is shown in the figure above):
- Open: Click this button to specify an HTML file whose contents you want to load into the field.
- Save: If you want to save the text and formatting of the field to a file, click this button to open a dialog where you can specify the name and location of the file.
- Find: Click this button to open a dialog to search for text within the field.
- Cut/Copy/Paste
- Undo/Redo
- Format: Click this button to open a Format dialog to specify the text's Font, Size, and Style.
- Bold/Italics/Underline
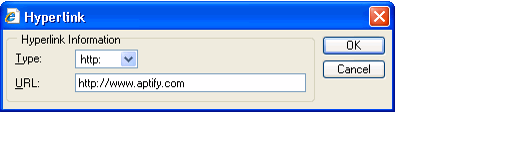
- Insert Hyperlink: Click this button to open a Hyperlink dialog, shown in the figure, to specify add a link to another location. Select a Type and enter the location in the URL field.
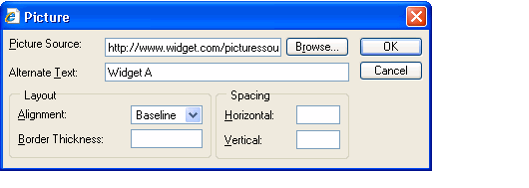
- Insert Image: Click this button to open the Picture dialog to specify an image reference to add to the HTML field. Enter a URL for the image in the Picture Source field and configure the image properties as necessary.
- Note that this option stores a link to the image's location; it does not embed the image. Therefore, to be accessible to multiple users, only add images that are found on shared network resources or are posted to a website to an HTML field.
- Note that this option stores a link to the image's location; it does not embed the image. Therefore, to be accessible to multiple users, only add images that are found on shared network resources or are posted to a website to an HTML field.
- Text Alignment: Select the text you want to align and click one of the buttons to apply an alignment style: Left, Center, or Right.
- Indent/Outdent: Use these buttons to increase or decrease the text's indent.
- Numbered List: Add or remove numbers to/from the current line.
- Bullet List: Add or remove a bullet to/from the current line.
Copyright © 2014-2019 Aptify - Confidential and Proprietary