Perform the steps below to configure map views in the Aptify web interface:
Go to the following page to create a Google Access API key (steps are included on this page):
https://developers.google.com/maps/documentation/javascript/tutorial#api_keyNote
By default, a key can be used on any site. It is strongly recommended that you restrict the use of your key to domains that you administer, to prevent use on unauthorized sites.
- Log on to Aptify as an administrator and open Framework > Entities.
- Open the Map Views Entity.
- Select the Configuration > Attributes tab.
- Open the Google APOI Key record or if it does not exist, create a new attribute record using the following criteria:
- Name: Google API Key
- Value: AIzaSyDYLiqROkSlFvI6ML520znY0JMa78dXXXX (example value, this is not a valid key)
- Description: This value is used to Load the Map view in your browser.
- Click OK to save and close the Attributes record.
- Save and Close the Entities record.
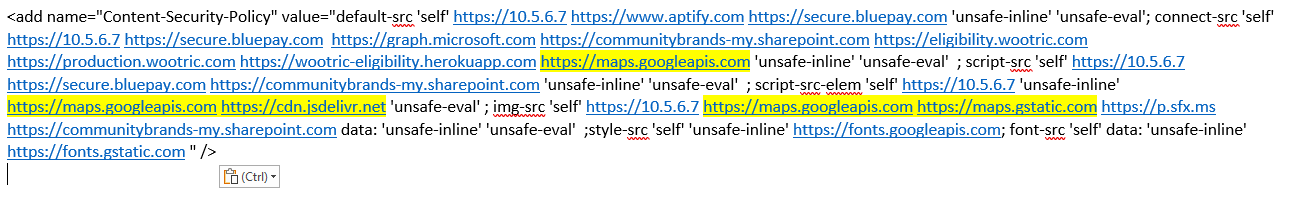
- Go to your hosted site location, for example C:\inetpub\wwwroot\Aptify, open the Aptify Web.config file, in the <customHeaders> section, add the below highlighted Google Maps APIs URL in the Content-Security-Policy attribute. Replace https://10.5.6.7 value with your URL configuration value.
The Google APIs URLs are as follows:
https://maps.googleapis.com
https://maps.googleapis.com https://cdn.jsdelivr.net
https://maps.googleapis.com https://maps.gstatic.com Run the Generate HTML5 Web Entity Metadata to make sure the changes are reflected through the website.
Note
If you modify the attribute more than once within same Aptify Desktop session (that is, modify the value of the attribute, save the entity and then modify the value and save the entity again), you need to close and re-open the Aptify Desktop client after each modification and before running the metadata generator.