...
- Figure out the fully-qualified name of the stock functionality you want to inherit from:
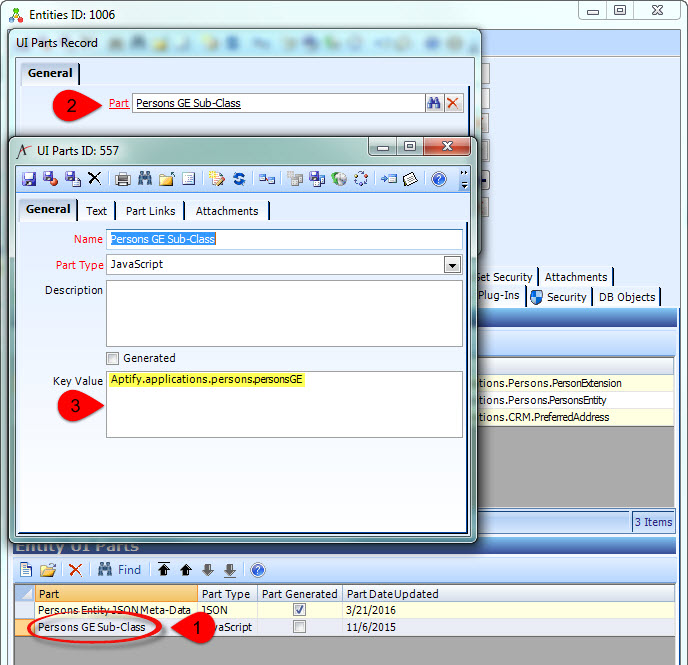
GE Plugin: find the Key Value of the existing JavaScript Entity UI Part.
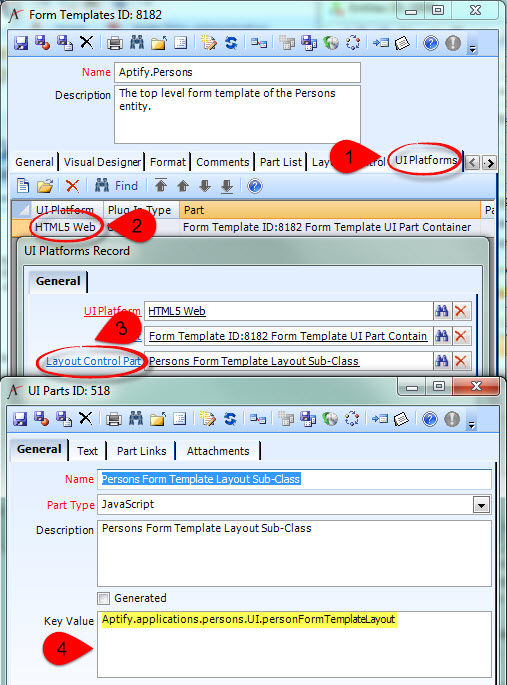
Expand title Click here for a detailed guide... Form Template Layout Control: find the Key Value of the existing JavaScript Layout Control UI Part.
Expand title Click here for a detailed guide... - Form Component: find the Key Value of the existing JavaScript Layout Control UI Part
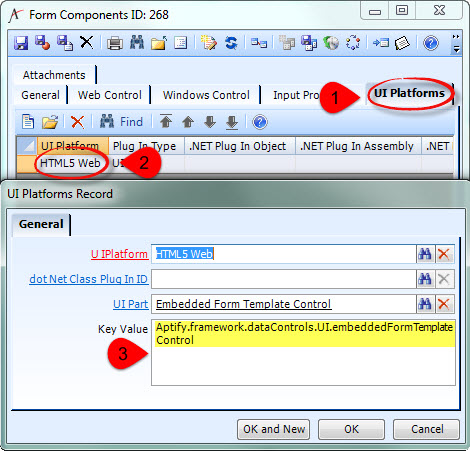
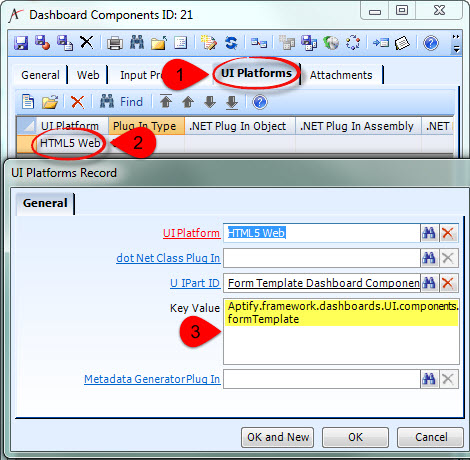
This can sometimes be tricky with stock Form Components. Older "magic" Components do not always have a UI Platform specified in metadata, so we can't always rely on finding the Key Value.First check the metadata on the Form Component record:
Expand title Click here for a detailed guide... If you can find the Key Value this way, you're done!
If the Form Component has no UI Platform specified, you'll have to figure out what the
Key Valuefully-qualified name is based on the HTML5 metadata generated for a Form Template Part that uses that Form Control.
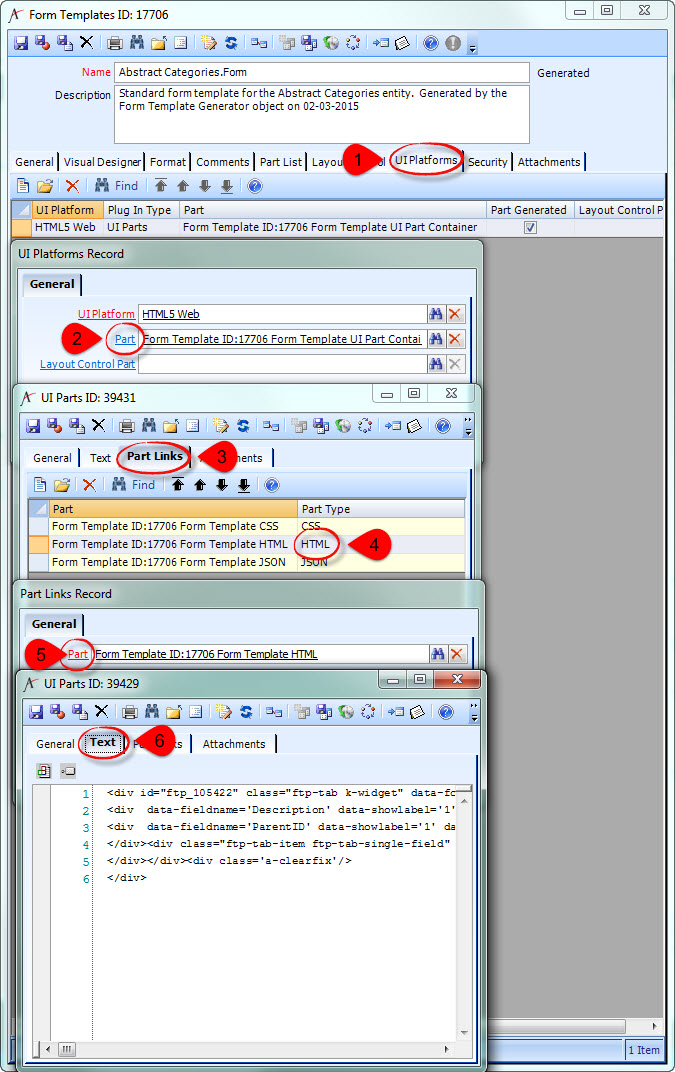
aExpand title Click here for a detailed guide... - Find or create
Form- a top-level
an- Form Template containing a Form Template Part using the Form Component you're interested in. Note the ID of the Form Template and the ID of the Form Template Part.
- If you created or altered the Form Template, run the "Generate HTML5 Web Form Template UI Parts" Process Flow with these Input Properties:
- FormTemplateSelection: ListOfFormTemplateIDs
- FormTemplatesToGenerate: <the ID of your top-level Form Template>
- GenerateFormTemplateStaticData: True
- GenerateWizardFormTemplates: True
- Open the UI Part for the top-level Form Template. It's a Container-Type Part, so go to the Part Links tab and open the linked HTML Part. The information you need will be on the Text tab.
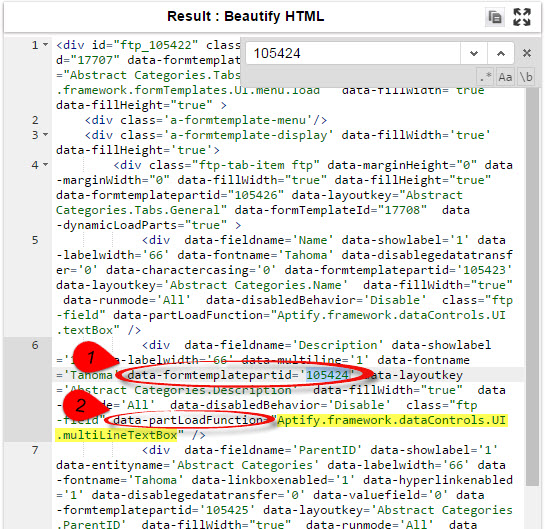
- You'll need to find the <div> that corresponds to the Form Template Part that uses the Form Component. If there's not much in the Text tab (as in the example above), you can probably do this just by visually scanning for the ID of the Form Template Part. However, this can be quite tedious with large amounts of text, so you're probably better off copying and pasting the text into a text editor or
so
Key Value- so you can search it.
- Find the <div> where the data-formtemplatepartid attribute is the ID of the Form Template Part. The data-partLoadFunction attribute for that <div> contains the
- fully-qualified name of the Form Component.
- fully-qualified name of the Form Component.
- Dashboard Component: find the Key Value of the existing JavaScript Layout Control UI Part.
This can sometimes be tricky with stock Dashboard Components. Older "magic" Components do not always have a UI Platform specified in metadata, so we can't always rely on finding the Key Value.First check the metadata on the Dashboard Component record:
Expand title Click here for a detailed guide... If you can find the Key Value this way, you're done!
If the Form Component has no UI Platform specified, you'll have to figure out what the
Key Valuefully-qualified name is based on the HTML5 metadata generated for a Dashboard Part that uses that Dashboard Control.
Key ValueExpand title Click here for a detailed guide... - Find or create a Dashboard containing a Dashboard Part using the Dashboard Component you're interested in. Note the ID of the Dashboard and the ID of the Dashboard Part.
- If you created or altered the Dashboard, run the "Generate HTML5 Web Dashboard UI Parts" Process Flow with these Input Properties:
- DashboardSelection: ListOfDashboardIDs
- DashboardsToGenerate: <the ID of your Dashboard>
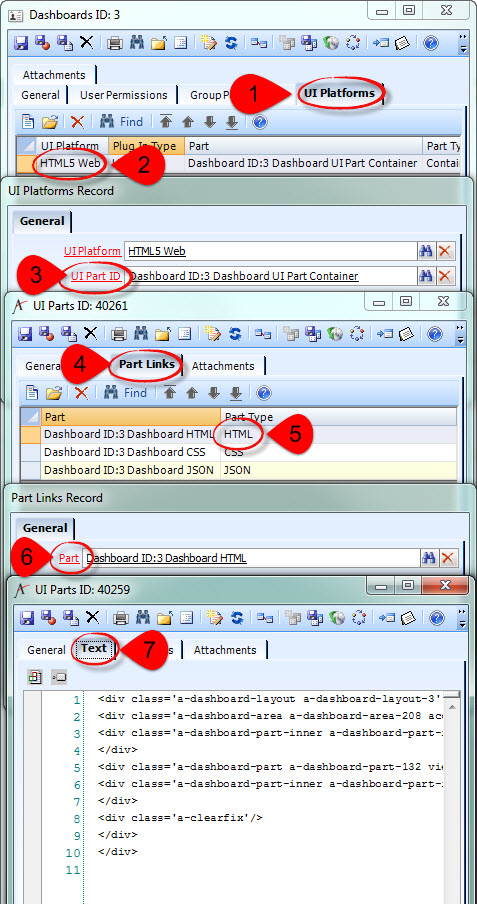
- Open the UI Part for the Dashboard record. It's a Container-Type Part, so go to the Part Links tab and open the linked HTML Part. The information you need will be on the Text tab.
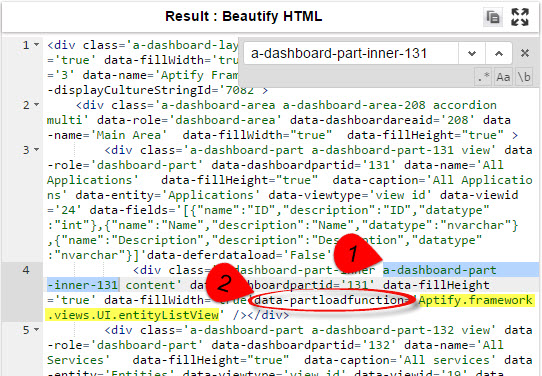
- You'll need to find the <div> that corresponds to the Dashboard Part that uses the Dashboard Component. If there's not much in the Text tab (as in the example above), you can probably do this just by visually scanning for the ID of the Dashboard Part. However, this can be quite tedious with large amounts of text, so you're probably better off copying and pasting the text into a text editor or an HTML beautifier so you can search it.
- Find the <div> with the a-dashboard-part-inner-<Dashboard Part ID> class. The data-partLoadFunction attribute for that <div> contains the
- fully-qualified name of the Dashboard Component.
- fully-qualified name of the Dashboard Component.
Related articles
| Filter by label (Content by label) | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|