To add a new column to the order line area in Aptify Web, follow the steps given below:
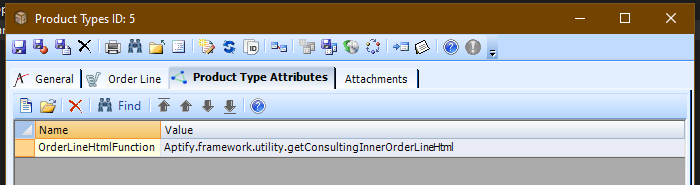
You will first need to either add or modify the 'OrderLineHtmlFunction' attribute under the product type.
This needs to point to a JavaScript function that will return the HTML to be placed within the order line table.
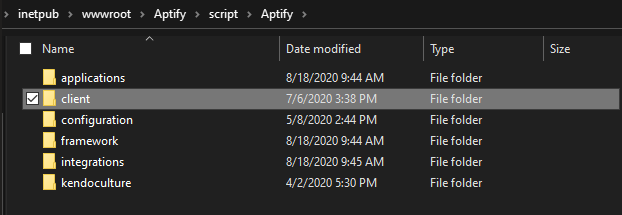
Here is a sample of a JS function that returns most of the stock fields PLUS the Price Name field. It is important that the function name matches the value of the attribute.Sample Order Line HTML functionAptify.framework.utility.getConsultingInnerOrderLineHtml = function (item, itemIndex) { try { debugger; sRet = Aptify.applications.orders.UI.getStandardOrderLineTop(item, { expandButton: true, deleteButton: true, editButton: true }); //var sRetButtons = $(sRet).find(".a-order-line-buttons"); //$(sRet).find(".a-order-line-buttons").remove(); //$(sRet).find("div:nth-child(4)").remove(); var imagebuttons = Aptify.applications.orders.UI.getStandardOrderLineButtons(true); // added code for decimal precision var decimalSqlScale = ""; var discountFieldMD; var orderLineMD = Aptify.framework.metaData.entities.findByName("OrderLines"); if (orderLineMD && orderLineMD.fields) { discountFieldMD = orderLineMD.fields.findByName("Discount"); } var discount = item.get("Discount") == null ? "" : item.get("Discount").toString(); if (discount != null && discount.indexOf(".") != -1) { var decimalPrecision = discount.length - discount.indexOf(".") - 1; if (discountFieldMD != null && discountFieldMD.sQLFieldScale != null) { if (discountFieldMD.sQLFieldScale > decimalPrecision) { decimalSqlScale = decimalPrecision; } else { decimalSqlScale = discountFieldMD.sQLFieldScale; } } } // NP: Multi Currency Support var orderLinePrice = Aptify.framework.utility.getEntityFieldFormattedAmount(item, "Price"); // Aptify.framework.utility.format("{0:c}", parseFloat(item.get("Price"))) var orderLineExtendedAmount = Aptify.framework.utility.getEntityFieldFormattedAmount(item, "Extended"); //Aptify.framework.utility.format("{0:c}", parseFloat(item.get("Extended"))) console.log(item); var sRetAll = " <div class='a-col1'><span>" + sRet + "</span></div>" sRetAll += " <div class='a-bottom a-editable_col_container'> " + " <div class='a-description a-col2'><div class='a-col-header header-common'>Description</div><span>" + item.get("Description") + "</span></div>" + " <div class='a-pricename a-col3'><div class='a-col-header header-common'>Price Name</div><span>" + item.PriceName + "</span></div>" + // <-- new line here " <div class='a-quantity a-col3'><div class='a-col-header header-common'>Quantity</div><span>" + Aptify.framework.utility.format("{0:0.####}", parseFloat(item.get("Quantity"))) + "</span></div>" + " <div class='a-price a-col4'><div class='a-col-header header-common'>Price</div><span>" + orderLinePrice + "</span></div>" + " <div class='a-discount a-col3' ><div class='a-col-header header-common'>Discount</div><span>" + Aptify.framework.utility.format("{0:p" + decimalSqlScale + "}", parseFloat(discount) / 100) + "</span></div>" + " <div class='a-extended a-col6' ><div class='a-col-header header-common'>Extended</div><span>" + orderLineExtendedAmount + "</span></div>" + " <div class='clear'></div></div> " + " <div class='a-col7' ><span>" + imagebuttons + "</span></div>" + "<div class='a-clearfix'></div>"; return { HTML: sRetAll }; } catch (e) { Aptify.framework.exceptionManager.publish(e); } }- Place this function in a JS file in the Aptify Web 'script/Aptify' folder, under the '/scripts/Aptify/client' folder:
- Once the file is there, modify the 'Aptify.Framework.Configuration.External.js' file that is located under the 'script/Aptify/configuration' folder. On that file, go all the way to the bottom and add the new file path and name to the 'Aptify.framework.configuration.clientfiles' line:
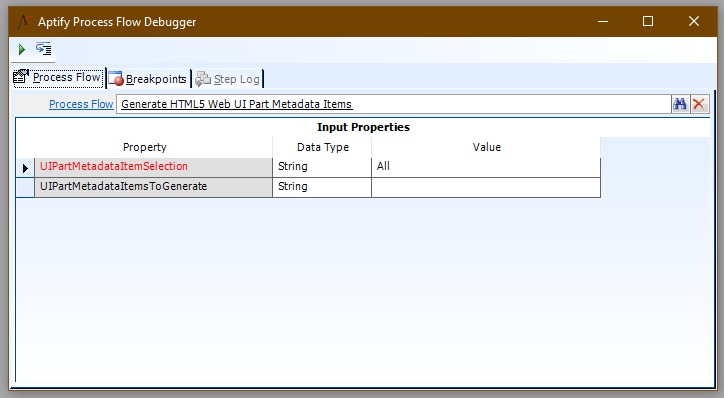
Adding the file here will make sure that our custom file gets loaded by Aptify Web and any functions we add there are available to use. - Now regenerate the metadata for the UI part metadata record for product types and product type attribute by running PF 'Generate HTML5 Web UI Part Metadata Items'.
Now when you refresh Aptify Web the new function should be called. You can add a debugger; to see if it's called and to maybe add more JS code.
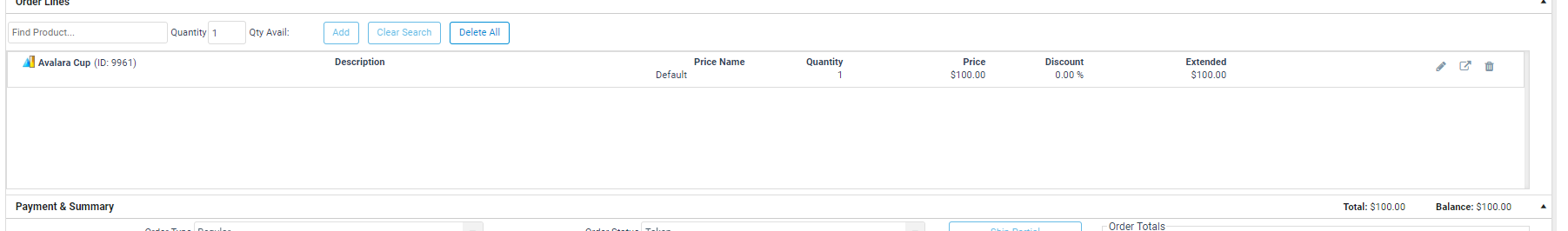
You should have access to all the order line fields. You may need to edit the CSS so that the table doesn't look off when a new column is added.
End Result