When you need to show or hide a Form Template Part, there are several ways you can go about it.
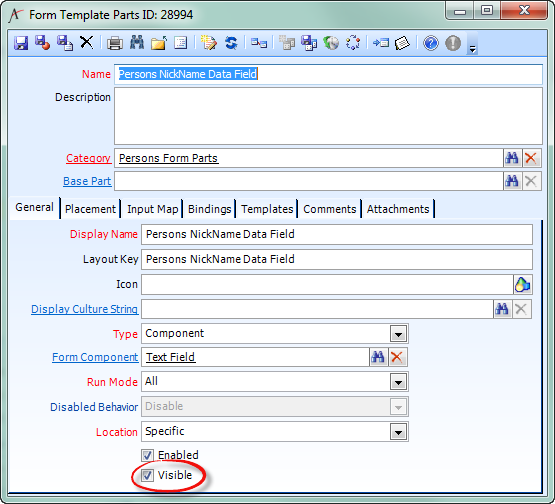
If you want to configure the initial state of the Part, you can do this by checking or unchecking the "Visible" checkbox on the Form Template Part itself. All Parts are Visible by default.
The Visible checkbox controls the Form Template Part's appearance in both the web and desktop clients.
If your logic deals only with the fields of the record (or the record's parent, grandparent, or great-grandparent), you can use a Form Template Part Binding.
Form Template Part Bindings only affect the Form Template Part's appearance in the web client.
When all else fails and you can't express your conditions in metadata, you can write a layout control for the Form Template and use the Aptify JavaScript API to show or hide the Part.
This code assumes you are in the template layout control, and therefore have the variable _ftpPartName available.
To show or hide the control associated with a form template part, pass the form template part's element to Aptify.framework.utility.UI.showControl().
Using Aptify.framework.utility.UI.showControl()if (_ftpPartName) { // check if it exists if you're not sure the variable's been populated yet Aptify.framework.utility.UI.showControl(_ftpPartName, true); // shows the control Aptify.framework.utility.UI.showControl(_ftpPartName, false); // hides the control }
Related articles