Adding an Address and Phones Control Form Template Example
As described in Creating the CustomerPhone Sub-Type Entity Sample Application Example, the Customers entity in the Motor Loaner system has two sub-types for storing additional addresses and phone numbers for customers. However, in addition to creating these sub-type entities and configuring the appropriate attributes in the Customers entity, a developer also needs to modify the Customers form to use the Aptify Addresses control and remove the tabs related to the sub-type entities (which are not -applicable once the Addresses control is in place).
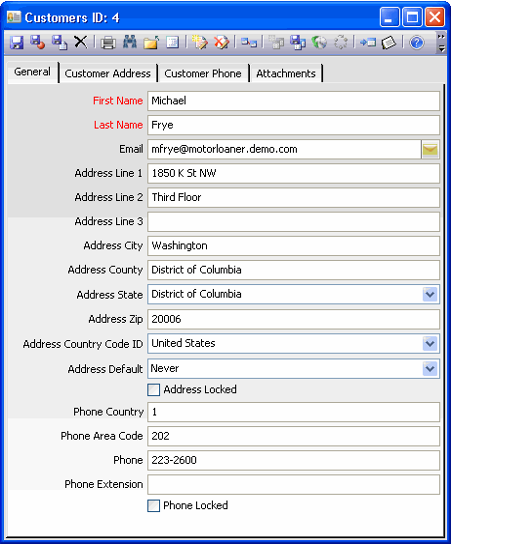
The figure below illustrates how the Baseline Form Template Generator creates the default Customers form based on the information in the Customers record.
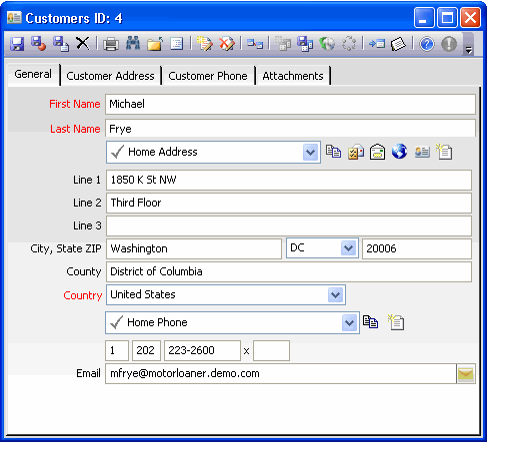
However, based on Motor Loaner's requirements and design specifications, the developer used Aptify's form template tools to add the Addresses control, and remove redundant fields and tabs from the Customers form so that it looks like this:
This topic describes the steps the developer followed to change the Customers form's appearance from the first figure to the second figure.
- Log into Aptify as a user with system administrator privileges.
- Open the Customers form. Right-click within the tab control and select Configure from the menu to open the Configure Tab dialog.
- Within the Configure Tab dialog, remove the Customer Address and Customer Phone tabs from the Customers form. See Modifying the Tab Layout on a Form for additional instructions.
- Close the Configure Tab dialog and specify that the modified tab layout should be applied globally to all users.
- Open the Visual Designer for the General tab and remove all address and phone related fields from the form (these will be replaced by the Addresses and Phones controls).
- The following fields shown in the first figure are removed from the General tab:
- Address Line 1
- Address Line 2
- Address Line 3
- Address City
- Address County
- Address State
- Address Zip
- Address Country Code ID
- Address Default
- Address Locked
- Phone Country
- Phone Area Code
- Phone
- Phone Extension
- Phone Locked
- Note that several of these fields were added to the form because they are part of the embedded objects used by the Customers form See Managing Embedded Database Objects for information on embedded objects.
- The following fields shown in the first figure are removed from the General tab:
- Move the Email field lower down on the form to make room for the Addresses and Phones controls.
- Add an Addresses control to the form. See About the Visual Designer Addresses Control for details. The control automatically detects the existence of the extended address sub-type entity and adds the New Address button to the toolbar.
- Add a Phones control to the form. See About the Visual Designer Phones Control for details. The control automatically detects the existence of the extended phone sub-type entity and adds the New Phone button to the toolbar.
- Set the Tab Indexes for the controls on the General tab as appropriate. (See About the Aptify Form Template Properties Dialog for information on the Tab Index property.)
- Save the changes to the form and exit from Visual Designer mode.
- Use the Visual Designer again to tweak the form layout as necessary.
- When finished, save all of the Form Templates in the form's hierarchy as non-generated and specify a rank lower than 100 for the templates. This prevents the system from inadvertently overwriting these modifications to the form during a future entity regeneration. See Mark All Templates for a Form as Non-Generated for details.
Copyright © 2014-2019 Aptify - Confidential and Proprietary