Enable/Disable a Form Template Part
When you need to enable or disable a Form Template Part, there are several ways you can go about it.
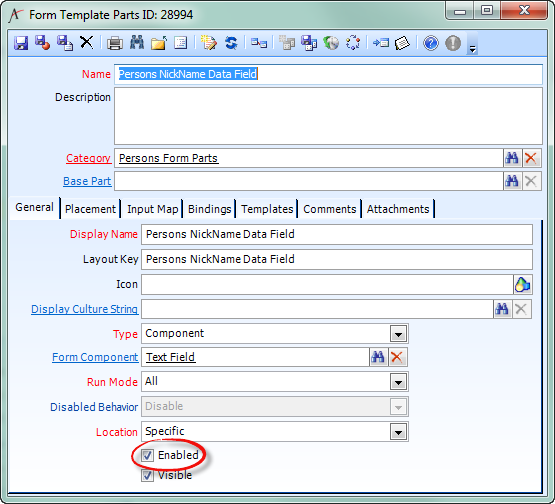
If you want to configure the initial state of the Part, you can do this by selecting or clearing the Enable option on the Form Template Part itself. All Parts are Enabled by default.
The Enabled option controls the Form Template Part's appearance in both the web and desktop clients.
If your logic deals only with the fields of the record (or the record's parent, grandparent, or great-grandparent), you can use a Form Template Part Binding.
Form Template Part Bindings only affect the Form Template Part's appearance in the web client.
When all else fails and you can't express your conditions in metadata, you can write a layout control for the Form Template and use the Aptify JavaScript API to enable or disable the Part.
This code assumes you are in the template layout control, and therefore have the variables _ftpPartName and _ctrlPartName available.
If you have the control, you can call its enable() method
Using the control's enable() methodif (_ctrlPartName) { // check if it exists if you're not sure the variable's been populated yet _ctrlPartName.enable(true); // enables the control _ctrlPartName.enable(false); // disables the control }If you only have the element representing the Form Template Part, you can use Aptify.framework.utility.UI.enableControl(). This is a good choice when you have no other reason to have the control around as a separate variable.
Using Aptify.framework.utility.UI.enableControl()if (_ftpPartName) { // check if it exists if you're not sure the variable's been populated yet Aptify.framework.utility.UI.enableControl(_ftpPartName, true); // enables the control Aptify.framework.utility.UI.enableControl(_ftpPartName, false); // disables the control }
Related articles
Copyright © 2014-2017 Aptify - Confidential and Proprietary