Execute a Process Flow (via JavaScript API)
When you need to trigger the execution of a Process Flow from the client side, the Aptify JavaScript API provides a way to do so.
Step-by-step guide
- Create a Service Process Flow to expose the Process Flow.
Know the Name of the Service Process Flow.
The "AddToList Work Flow" Service Process Flow ships with Aptify.
var addToListProcessFlow = "AddToList Work Flow";
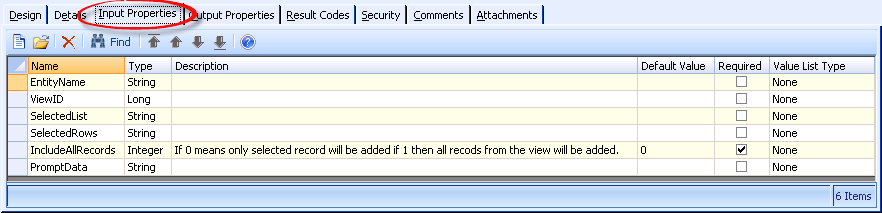
Populate the Input Properties – refer to the Process Flow itself for what Input Properties are required. Input Properties in the Aptify JavaScript API are created as properties of a JavaScript object, with the names of the properties matching the names of the Process Flow's Input Properties.
var addToListInputProperties = { EntityName: "Persons", ViewID: 14008, // ID of a View on Persons SelectedList: 3148, // ID of a List with Entity = Persons, can be multiple IDs comma-separated SelectedRows: "1834,975,1087" // IDs of the selected Persons in the View, can be multiple IDs comma-separated IncludeAllRecords: 0, PromptData: undefined // If a prompt view, pass prompt data here; if not, use undefined };Define success and error callback functions. Of course, you can define these anonymously in the actual call to execute(), but that call will be more succinct and readable if you define them separately.
Define only one success function and one error function, even if your process flow has multiple success Result Codes.
Define A Success Callbackfunction _onAddToListSuccess(result) { var resultCode = result.resultCode; // result also contains processFlowName and contextProperties as properties // This method is called for all Result Codes for which IsSuccess is true. // Use a switch statement to act on individual Result Codes. switch (resultCode.toLowerCase()) { case "success": // Do processing for SUCCESS Result Code here break; default: Aptify.framework.exceptionManager.publish("Unsupported Result Code " + resultCode + " for Process Flow " + result.processFlowName + "."); break; } }Define An Error Callbackfunction _onAddToListError(result) { var error = result.error; // result also contains processFlowName as a property // Do failure/error handling here. // Note that result does NOT include resultCode in the error // case, so you cannot handle different errors differently // unless you parse information out of result.error. // If you have no special error handling to do, // it is best practice to publish the error. Aptify.framework.exceptionManager.publish(error); }Call Aptify.framework.processFlows.execute() to execute the Process Flow.
Best practice is to check that Aptify Web is actually online before making the call, since the Process Flow is executed on the server side.
Execute A Service Data Objectif (Aptify.framework.utility.online()) { Aptify.framework.processFlows.execute({ processFlowName: addToListProcessFlow, inputProperties: addToListInputProperties, success: _onAddToListSuccess, error: _onAddToListError }); } else { // Handle offline condition }
Related articles
Copyright © 2014-2017 Aptify - Confidential and Proprietary