Configuring Hot Keys for Fields
In Aptify, you can use the LabelCaption Input Property to specify a hot key. For text fields this is done using the ampersand (&) before the letter specified as the hot key (including extended text fields like Date fields). Use ALT + the configured character to place the cursor in field) and F4 to select the icon associated with the field.
Follow these steps to configure a hot key for a specific field:
Open the form template that includes the field you want to modify.
You can also modify the field directly on a form using the Design in Place feature. See Modifying Field Layout with the Visual Designer for more details.
- Select the Parts tab.
- Double-click the field you want to modify from the form template parts listed.
- Click the Part link to open the field's Form Template Parts record.
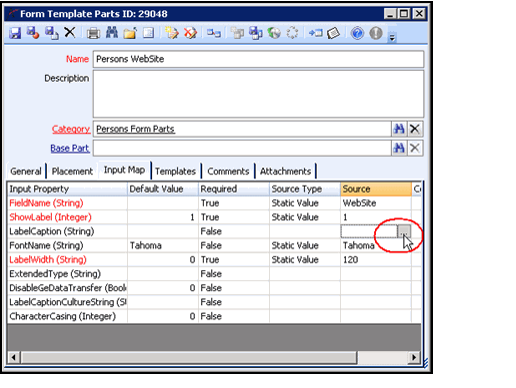
- Select the Input Map tab.
- Double-click the Source column in the LabelCaption row.
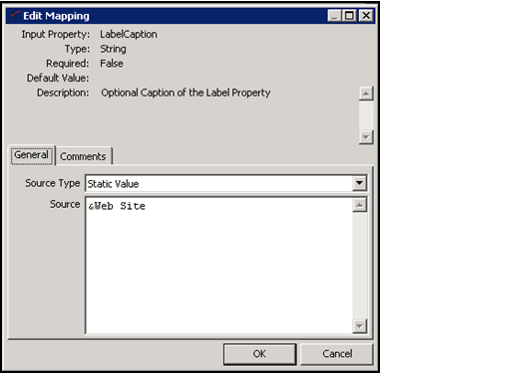
- If needed, enter a value for the label (usually the same as the field name) and then enter an ampersand (&) before the letter in which you want the hot key to be based.
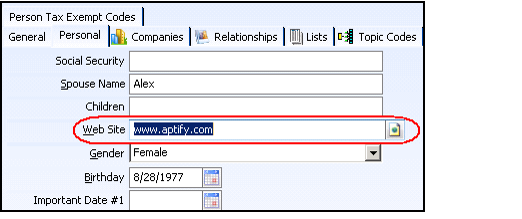
- In the example below, when a user selects ALT + W, the cursor will be placed in the Web Site field.
- In the example below, when a user selects ALT + W, the cursor will be placed in the Web Site field.
- Click OK.
- Save and close all open records.
- Verify the hot key by navigating to the field. Select ALT + the configured character specified above in Step 7.
- If the field is blank the cursor is placed at the beginning of the text field.
- If the field is already populated, the value is highlighted.
Once you have navigated to an Extended Type field, you can select F4 to launch the appropriate action. For example, if the field is of Extended Type Web, a user can launch the website without having to click the icon. If the field is of Extend Type Date, clicking F4 displays the Select Date dialog.
Related content
Copyright © 2014-2019 Aptify - Confidential and Proprietary