/
Adding a Layout Control
Adding a Layout Control
A developer can add functionality, such as inter-part communication or linking a button to an action, to a form by writing a Layout Control. A developer can also utilize layout control logic for form templates used as pages in meta-data wizards. See Defining Wizard Pages for details.
Writing a layout control is beyond the scope of this document; see the information on the Aptify.Framework.WindowsControl.FormTemplateLayout class in the Aptify Software Development Kit (SDK) for information on writing a layout control.
After a developer has created a Layout Control that defines the desired behavior, follow these steps to implement it in Aptify:
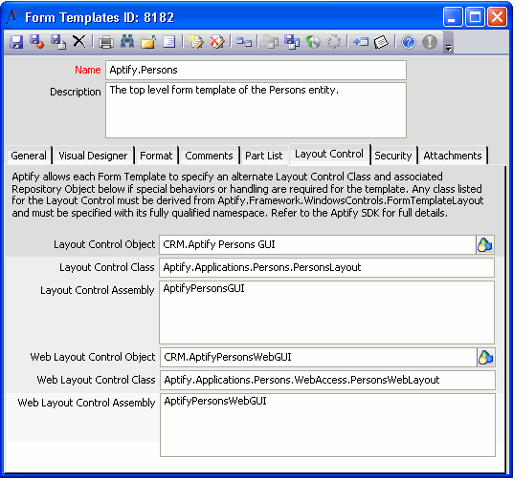
- Open the top-level Form Templates record for the entity and click the Layout Control tab.
- Aptify recommends associating a layout control that defines inter-part communication and other functionality with the top-level form template rather than with a specific tab's form template. This way, the functionality will remain intact, even if fields move to different tabs on the same form.
- Aptify recommends associating a layout control that defines inter-part communication and other functionality with the top-level form template rather than with a specific tab's form template. This way, the functionality will remain intact, even if fields move to different tabs on the same form.
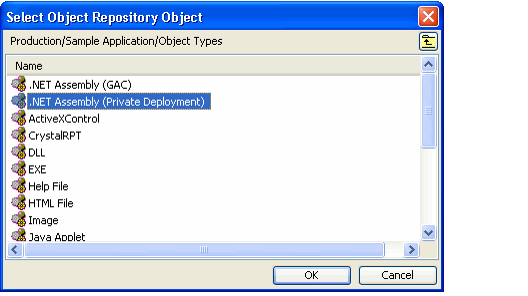
- Click the Object Repository icon in the Layout Control Object field to open the Select Object Repository Object dialog.
- Browse to the Object Package for your organization where you want to store the layout control object.
- You can add the object to the Object Repository from the Layout Control Object field, if it has not been added already. See Creating Object Repository Objects for more information.
- See Best Practices When Configuring Object Repository Objects for information on recommended naming and storing conventions.
- Double-click the .NET Assembly (Private Deployment) Object Type. Select .NET
- Click the New button and browse to the location of the layout control's file.
- Select the object you just added and click OK to return to the Form Templates record. (The Object Name field is automatically populated with the Object Package.Object Name of the object you selected, as shown in the figure above.)
- Enter the layout control's class name in the Layout Control Class field.
- Enter the layout control's .NET assembly name in the Layout Control Assembly field.
- If you have written a layout control for a Form Template to add behavior to the form within the Windows environment, this layout control does not apply to the form when rendered in the AWA environment. Due to the differences between the Windows and Web environments, a separate Web-specified layout control is required to add behavior to forms accessed using AWA. If you want to control the behavior of forms in Aptify web, see the topics under Developing for Aptify Web for more information.
- The Layout Control tab for the top-level Persons form template is shown below.
- The Web Layout Control Object, Web Layout Control Class, and Web Layout Control Assembly fields (which were used with previous versions of Aptify Web (AWA)) are no longer applicable.
- If you have written a layout control for a Form Template to add behavior to the form within the Windows environment, this layout control does not apply to the form when rendered in the AWA environment. Due to the differences between the Windows and Web environments, a separate Web-specified layout control is required to add behavior to forms accessed using AWA. If you want to control the behavior of forms in Aptify web, see the topics under Developing for Aptify Web for more information.
- Save and close the Form Templates record.
- Close and reopen the Aptify Desktop client.
, multiple selections available,
Related content
Adding a Layout Control
Adding a Layout Control
More like this
Create a Layout Control
Create a Layout Control
More like this
Create a Layout Control
Create a Layout Control
More like this
Writing a Layout Control
Writing a Layout Control
More like this
Writing a Layout Control
Writing a Layout Control
More like this
Adding a New Control to a Form
Adding a New Control to a Form
More like this
Copyright © 2014-2019 Aptify - Confidential and Proprietary