/
Selecting Dashboard Colors
Selecting Dashboard Colors
You can specify the color for many of the items in a dashboard, including title bars, area backgrounds, text, and buttons. There is a basic color palette from which to select colors.
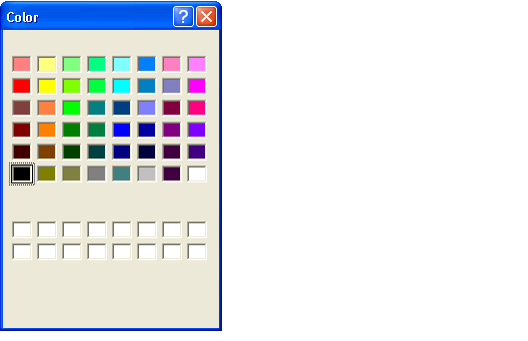
- Select the Color Selector button next to the color field to display the Color form.
- On the Color form, select the desired color from the Basic Colors section and click OK.
- The new color(s) appear when you reload the dashboard.
Defining Custom Colors
Advanced users can define custom colors to use in their dashboards. Follow these steps to define a custom color and add it to the Custom Color palette.
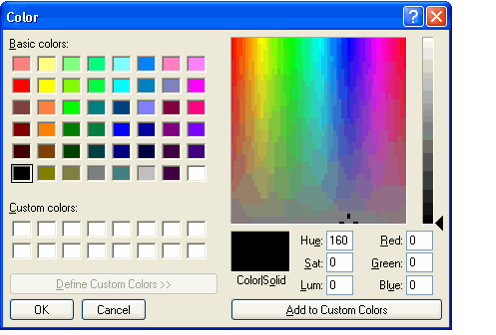
- Select the Color Selector button next to the Color field to open the Color form (shown in the figure below).
- Click the Define Custom Colors >> button.
- The Color form expands to show the Color Matrix, the Luminosity Bar, and the fields associated with the color values.
- The Color form expands to show the Color Matrix, the Luminosity Bar, and the fields associated with the color values.
- Select a color from the Basic Colors section, Custom Colors section, or the Color Matrix.
- Select the intensity from the Luminosity Bar on the right side of the Custom Color Option screen.
- The selected color displays in the Color/Solid area. Info: Alternatively, if you know the values that define a specific color, you can manually enter that color's Red, Green, and Blue values or Hue, Saturation, and Luminosity values.
- The selected color displays in the Color/Solid area. Info: Alternatively, if you know the values that define a specific color, you can manually enter that color's Red, Green, and Blue values or Hue, Saturation, and Luminosity values.
- To add the selected color to the list of available custom colors, click the Add to Custom Colors button. The new color displays in the custom color palette.
- Click OK to apply the custom color.
, multiple selections available,
Related content
Adding a Dashboard Area
Adding a Dashboard Area
More like this
Formatting Chart View Color
Formatting Chart View Color
More like this
Creating a New Dashboard
Creating a New Dashboard
More like this
Creating a New Dashboard
Creating a New Dashboard
More like this
Modifying Dashboard Border Styles
Modifying Dashboard Border Styles
More like this
Editing the Dashboard Button Bar
Editing the Dashboard Button Bar
More like this
Copyright © 2014-2019 Aptify - Confidential and Proprietary